Case Study:Starset Experience
CLIENT Starset & Fearless Records
SERVICE VR/AR – 3D Web Experience
PLATFORM Spotify / Three.js
THE CHALLENGE
Our friends at Fearless Records approached us us with the idea to create an immersive experience for Starset’s new album Horizons to further the band’s already extensive lore. In the Starset universe, the mysterious company New West Industries introduced a device called the BMI (Brain Machine Interface) which “allows for a person’s mind to be deeply augmented, essentially hacking it to make it even more powerful and useful than it already is.” The BMI is an implant that lets its users alter their personal reality based on their thoughts. For example, if a BMI user wanted to be in Rome, then their brain would recreate Rome from the comfort of their couch. The challenge was to accurately recreate the experience of having a BMI for fans within a browser-based web app.
THE SOLUTION
It was clear that the solution to this would be a VR experience that fans could use to link into their BMI and simulate what using such a device might be like. We proposed the idea of utilizing WebXR to allow fans to transport between a number of locations, both around the world and in space, that were all connected via a central hub that housed band related content and eventually UGC submitted by the fans. Given the fact that not everybody has access to a VR headset, we decided it would be best to make a more accessible, mobile based solution.
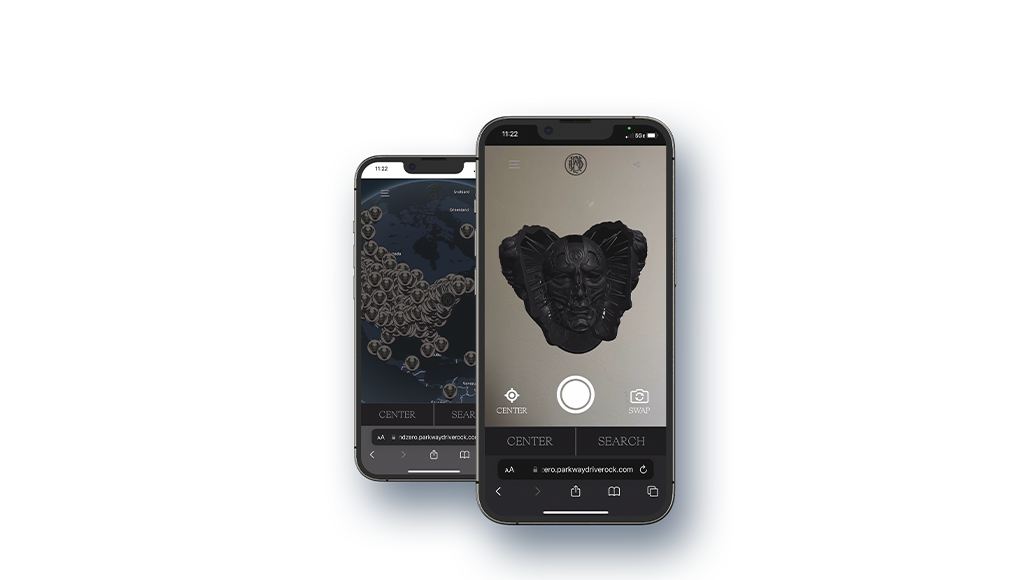
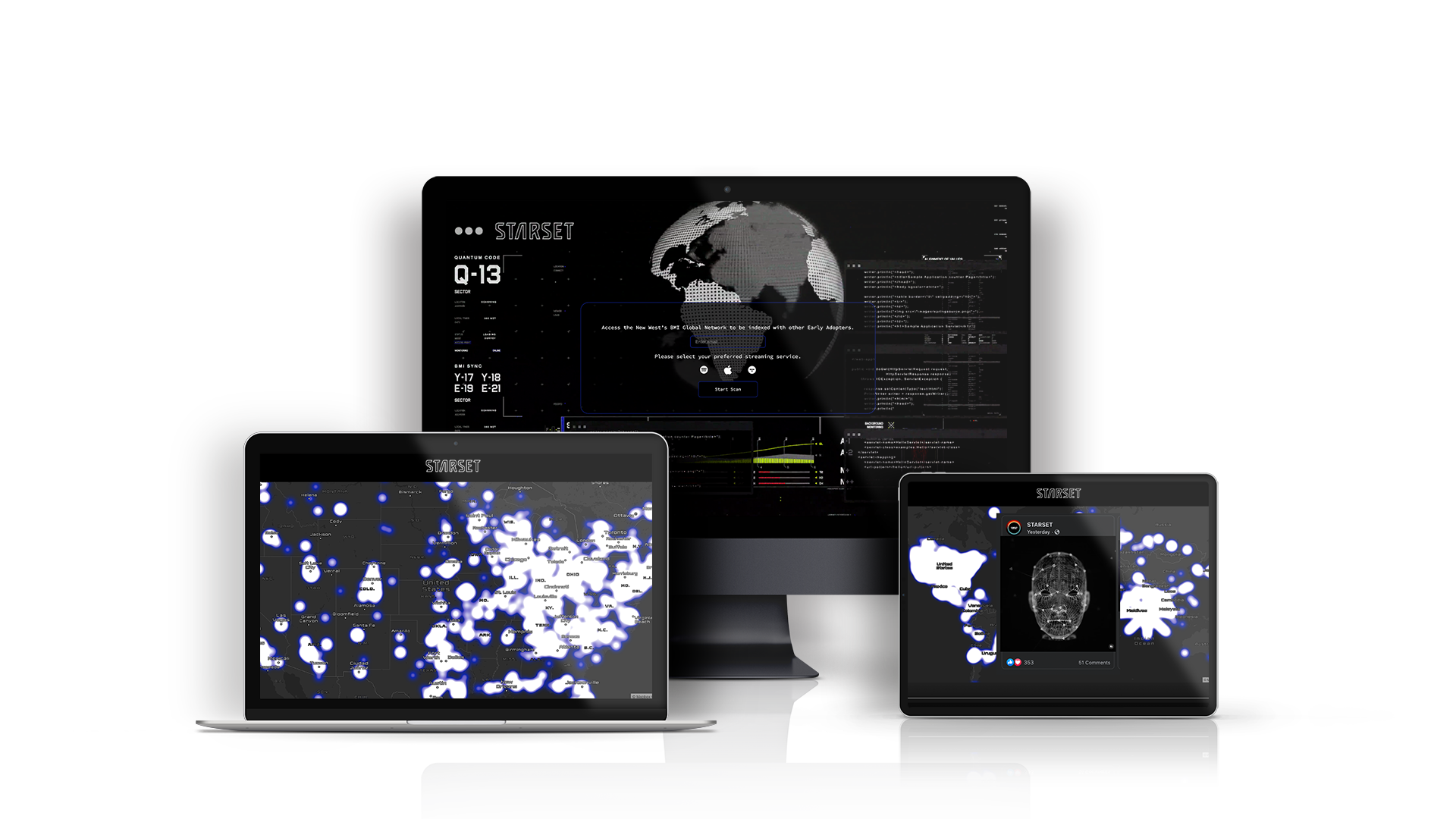
To accomplish this, we tapped into the Three.js framework A-Frame to gain access to a fan’s phone camera and render 3D images and objects. Upon opening the experience fans were met with a landing page that had them express and capture an emotion that would determine which location they would be taken. We were able to accomplish this using Vincent Mühler’s Face API library which uses TensorFlow to guess a user’s emotion based on their expression. Once an emotion was captured, we directed fans to one of the 3D scenes.
Using Face API to capture a users emotion upon opening Starset’s BMI Beta test
To create the 3D scenes, we used A-Frame, a WebXR library built on top of Three.js. A-Frame makes it easy to load in 360 degree HDRIs and use them as the backdrop of our scene. We placed easter eggs hidden in each scene as well, along with clickable 3D objects that allowed for navigation between each scene. At the center of the whole experience was the Starset Hub, a place where we could link out to the band’s official website, display their music videos playing on the walls, and eventually host a museum curated with fan submitted content.
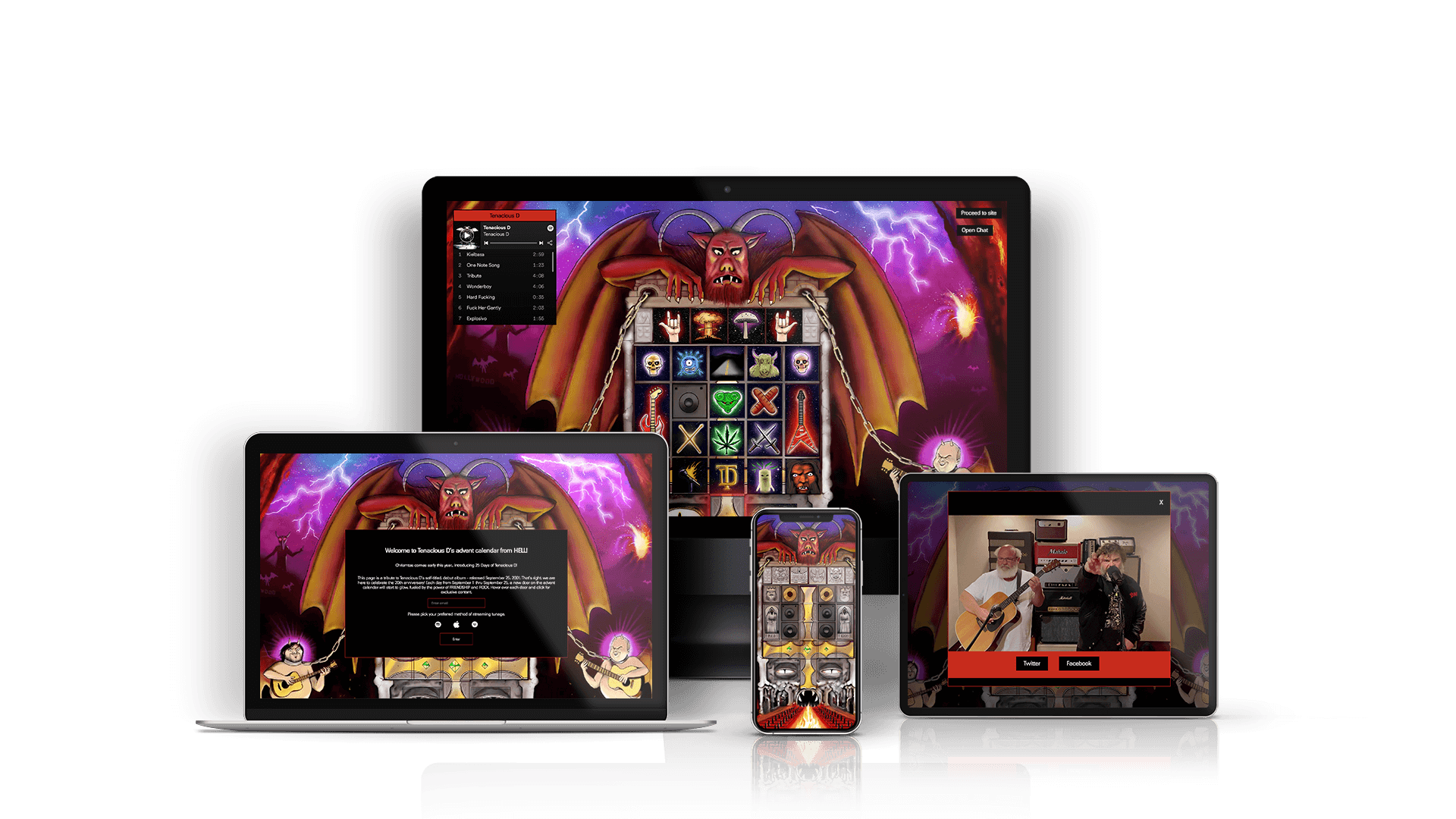
Over time we added additional scenes and content to this experience to make it feel like a true beta testing experience with features being added and dropped over time. One feature included an encryption game that required users to engage with a terminal we added to the Hub. Fans were prompted to “register” their BMI, which granted them a serial number for their device that they would need to re-enter along with their email address to log in and attempt to crack a code picked out by the band.
The encryption terminal as it appears in the Hub
THE TAKEAWAY
We hid parts of a cipher around the experience that fans had to search for to decrypt the code. This led to fans working together, primarily within the band’s Discord community, to solve the puzzle. Once a fan was able to successfully log in and enter the correct code, they
were given access to a download of the instrumental version of Starset’s latest album Horizons.
Signing in to the terminal using a registered BMI
This project was easily our most ambitious to date, and our first venture into VR/AR and 3D web experiences. It was a great opportunity to really dig in and learn about some of the most cutting-edge web technologies that are really pushing the boundaries of what can be accomplished within a browser based experience. We’re incredibly grateful for each and every opportunity we have to work with Starset and their team at Fearless and hope to continue to grow our capabilities in the 3D web space!