CLIENT Epitaph Records
SERVICE AR – 3D Web Experience
PLATFORM 8th Wall / Spotify / A-Frame
Darker Still
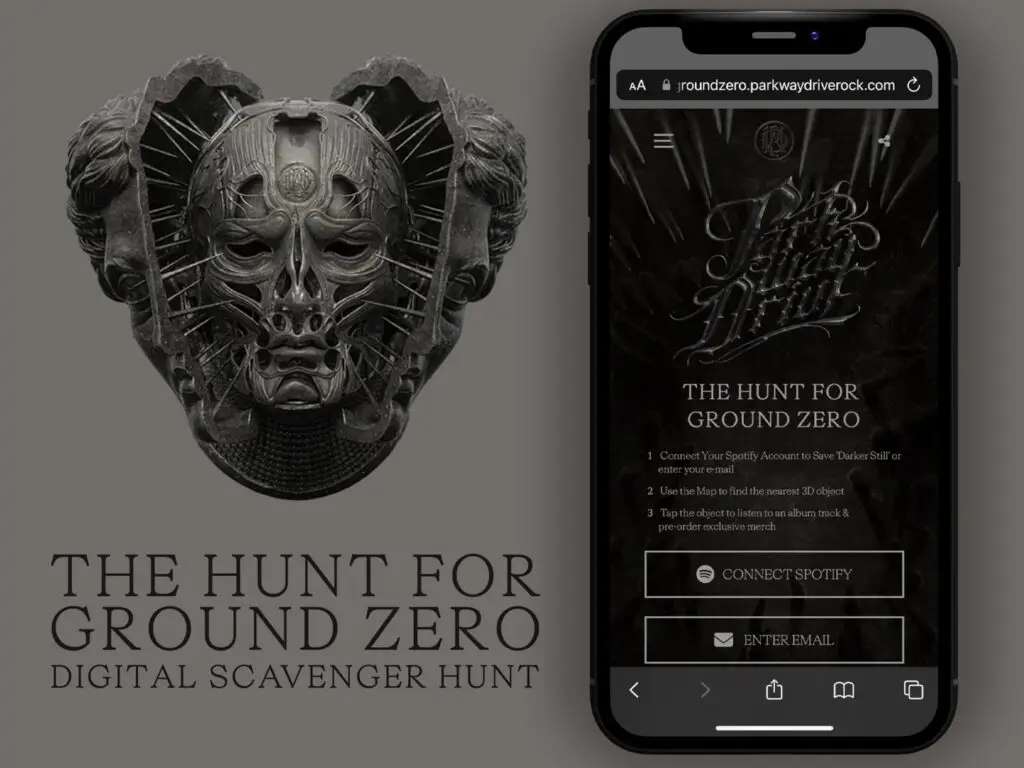
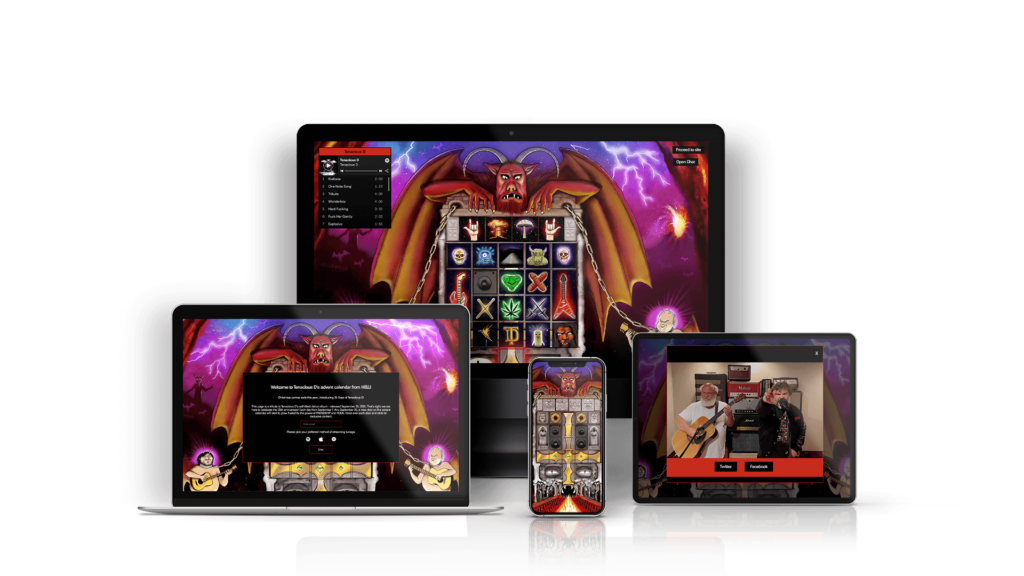
Epitaph Records approached us to help promote Parkway Drive’s upcoming album “Darker Still” with the idea of creating an augmented reality (AR) scavenger hunt that, when completed, would unlock unreleased music, exclusive merch, and even a photo op with the Iron Head featured on the cover of the soon to be released record. Fans would begin the hunt by pre-saving the upcoming album on Spotify, or signing in with their email address. Once the hunt was on, fans were given a digital map that marked the physical locations of roughly 600 digital drops scattered around the globe.
AR scavenger hunts have become a popular new promotional tool across a variety of industries thanks to tools like A-Frame and 8th Wall (both of which provided the foundation for this experience) making augmented reality experiences more accessible than ever before by allowing them to be accessed within the browser. We’re huge fans of experiential digital campaigns at Volt, so when this opportunity came across our desk we were stoked.
The key components for success with this application were creating and optimizing the AR scene with a highly detailed 3D object, implementing the routing system that would guide fans to their nearest drop and then determine whether they were in range of activating the AR experience, and finally building out the Spotify pre-save functionality without relying on a third-party platform.
Web Based Augmented Reality and Optimizing the Iron Head
The core of this experience was the AR scene that placed the Iron Head from the “Darker Still” album art in the real world through a fan’s phone camera. We chose to build this scene on 8th Wall’s platform using the A-Frame javascript library. 8th Wall, owned by Niantic, the team behind Pokemon GO, is one of the leading players in web based AR. Their development platform makes it easy to create and host immersive AR scenes without having to implement your own world tracking system (along with a whole lot of other features beyond the scope of our application). A commercial license for 8th Wall is expensive, especially considering there are free, open-source AR solutions out there (ex. AR.js), but you do get what you pay for: a high-quality, consistent AR experience for your users across most modern browsers and devices.
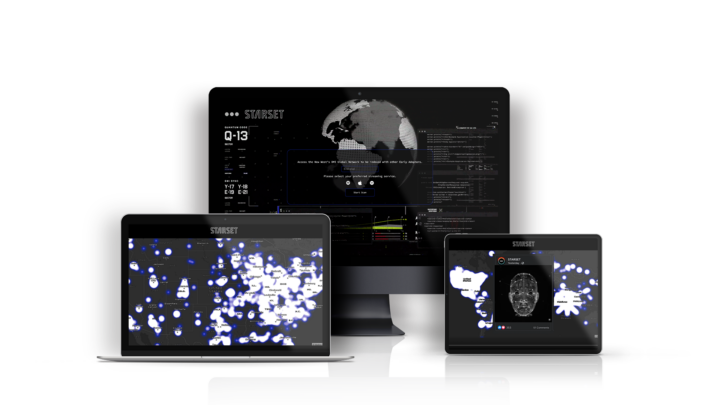
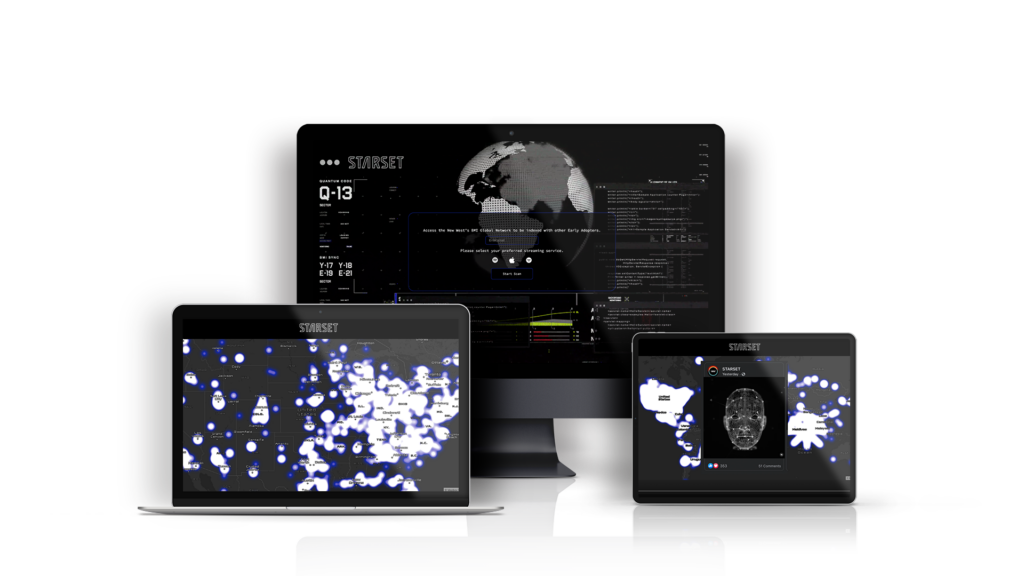
For loading in the Iron Head we used A-Frame, a web framework for building 3D VR/AR experiences. We recently used A-Frame to build a VR website for Starset (you can read more about that here), and building AR with A-Frame follows an almost identical process, with the main difference being that the background of the scene in AR is a user’s surroundings rather than a skybox/cube-map. Fortunately, you can enable AR by passing a few parameters to the <a-scene> object.
The biggest challenge with the AR component of this application was optimizing the Iron Head 3D object. The object was incredibly detailed, and as a result it had a high polygon count and massive file size. To get the object ready for the web we simplified some of the textures and compressed it to a usable file size in Blender, while still maintaining the model’s quality. This took the object down from ~80mb to ~5mb (8th Wall recommends keeping combined file size of 3D objects under 10mb). In order to load in the compressed GLB file we set up a Draco loader that we imported from Three.js. This vastly improved performance while still keeping the integrity of the model.
Fan Navigation and Location Based AR
We built the navigation system that would guide fans to their nearest drop using a combination of Javascript’s Navigator interface and Mapbox’s Directions API (we also got a chance to use Mapbox’s newly introduced GL Globe to make the map). Upon entering the experience, we were able to pull a fan’s location (after asking for appropriate device permissions), and then using some math (thank you Stack Overflow) we could determine the closest drop to a fan, and whether they were within a 75 foot radius of it. If they were further out than 75 feet, we sent their current coordinates, along with the closest drop’s coordinates to Mapbox, which would return a route between the fan and their closest drop. If they were within 75 feet of the drop, the AR experience would be triggered.
Building a Spotify Pre-Save Function
As with just about every digital campaign you’ll see these days, capturing pre-saves on Spotify was a huge part of this experience. Pre-saves can play an important role in attracting the attention of Spotify’s mysterious behemoth known as “The Algorithm.” While there is no sure-fire way to guarantee a release to get picked up by the algorithm, having a fan pre-save your release instantly adds it to their library the day it becomes available in their region, and the more libraries/playlists a release shows up on, the more likely it is to be recognized by the algorithm as something it should recommend to other potential listeners. While Spotify does not currently offer any pre-save functionality through their API, there are several platforms that have built their own solutions. However, these platforms generally put fans through a lengthy click-funnel that the client was worried this would create too much of a barrier between fans and the experience. Given the narrowing global attention span, this was a valid concern, so we decided the best solution would be to create our own pre-save functionality tailored specifically to this experience’s needs, with as few steps as possible.
The steps we took to accomplish this were the following:
- A fan authorizes our application to access to their Spotify account
To gain access to a fan’s Spotify account, which is necessary for saving music to someone’s Spotify library, the account holder must grant us permission using Spotify’s implementation of the OAuth 2.0 authorization framework. This generates an access token that we can pass to Spotify’s API to let it know that we have permission to make changes on behalf of the account associated with the token as long as the request is within our app’s approved scope. Spotify provides clear documentation on how to do that here.
- Our application stores their Spotify ID and a refresh token in a database
A Spotify access token has a relatively short lifespan before it expires, so we needed to generate a refresh token to hold onto for a few days between when a fan authenticates their account and the release date of the album. Refresh tokens last much longer than access tokens, and can be used along with a user’s Spotify Id to retrieve a new valid access token without requiring a fan to login to Spotify through our application again.
- On the day of the release, call a function that re-authenticates each fan’s Spotify account with our application, and then saves the album to their library
The final step was to create a function that would go through our database of Spotify Ids and generate new access tokens for each authenticated account. Then, using the new access tokens, we could save “Darker Still” to all the accounts that signed into the experience through Spotify.
Conclusion
At the end of the day, this experience for Parkway Drive was a blast to put together and it provided multiple opportunities for us to create novel solutions to accomplish the project’s goal. AR is a rapidly growing space and we are grateful for any opportunity to work within it. Thanks again to Parkway Drive and their team at Epitaph for trusting us with this one!